Detall dels tags - tab
Defineix una pestanya dins d'un panel amb pestanyes (fwk:tabPanel).
Estén el tag el tag ajax:tab ( http://ajaxtags.sourceforge.net/usage.html ) de AjaxTags
La documentació auto-generada del tag és a http://canigo.ctti.gencat.net/confluence/canigodocs/site/canigo2_2/tlddoc/fwk/tab.html
Atributs heredats
Els atributs heredats de ajax:tab son: baseUrl, caption, defaultTab, parameters.
Atributs específics de Canigó
| Atribut | Funció |
|---|---|
| callbackJSFunction | Funció JavaScript a cridar un cop s'ha carregat el fragment de formulari associat a la pestanya (per les pestanyes que es carreguen dinàmicament) |
| captionKey | Entrada que defineix el texte de la pestanya en els arxius d'internacionalització |
| existingDivId | Identificador del <div> en el que es vol situar la pestanya. Si no es defineix, s'en crea un |
| imageCaption | url de la imatge a associar al títol de la pestanya |
| imagePosition | (left / right) posició de la imatge definida per l'atribut imageCaption |
| isActive | |
| linkStyleClass | |
| styleClass | Estil que s'aplica al <div> que constitueix el cos de la pestanya |
Hi ha dues formes de construir un tab:
- de forma estàtica, posant tots els elements (tags) que composen la pestanya en la mateixa pàgina, entre els tags <fwk:tab> i </fwk:tab>
- de forma dinàmica, carregant la composició de la pestanya la primera vegada que es selecciona
La càrrega dinàmica s'activa definint la URL en l'atribut baseUrl. Aquesta URL ha d'apuntar a un fragment de formulari que sigui compatible amb el context on es carregarà. La càrrega es fà mitjançant una crida ajax per lo que no hi haurà una recàrrega de la pàgina.
Exemple
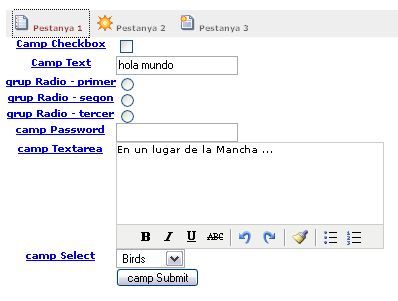
A continuació es presenta un fragment de pàgina que utilitza el tag fwk:tab
L'exemple crea un panel amb tres pestanyes, definides estàticament. La primera de les pestanyes conté un layout de tipus columna amb un conjunt de camps.

Els estils del panel de pestanyes estan definits en la fulla d'estil css/tabuladors.css.
Pàgina JSP
<%@ include file="/WEB-INF/jsp/includes/fwkTagLibs.jsp"%> <link rel="Stylesheet" href="css/tabuladors.css" type="text/css" media="screen"> <fwk:form action="provesTagsComplex.do" styleId="myActionForm" key="jsp.provesTags.ProvesTagsSimple.form" reqCode="show" layout="false" method="post"> <fwk:tabPanel panelStyleId="pestanas" contentStyleId="tabContent" currentStyleId="active"> <fwk:tab captionKey="jsp.provesTags.ProvesTagsComplex.tab1" defaultTab="true" styleClass="contingut_tab" imageCaption="/images/ico-sm-docnotes.gif" imagePosition="left" linkStyleClass="pestanya1"> <fwk:column> <fwk:checkbox styleId="camp3" key="jsp.provesTags.ProvesTagsSimple.camp3" mode="E,E,E" tooltipTitleKey="jsp.provesTags.ProvesTagsSimple.camp3.tipTitle" tooltipKey="jsp.provesTags.ProvesTagsSimple.camp3.tip" property="camp3"/> <fwk:text key="jsp.provesTags.ProvesTagsSimple.camp1" styleId="camp1" mode="E,E,E" mask="########-x" maskType="text" convertTo="uppercase" tooltipTitleKey="jsp.provesTags.ProvesTagsSimple.camp1.tipTitle" tooltipKey="jsp.provesTags.ProvesTagsSimple.camp1.tip" tabindex="11" property="camp1"/> (...) <fwk:submit key="jsp.provesTags.ProvesTagsSimple.boto1" styleId="boto1"/> </fwk:column> </fwk:tab> <fwk:tab captionKey="jsp.provesTags.ProvesTagsComplex.tab2" defaultTab="false" styleClass="contingut_tab" imageCaption="/images/ico-sm-orgburst.gif" imagePosition="left" linkStyleClass="pestanya2"> <br> segona pestanya <br> </fwk:tab> <fwk:tab captionKey="jsp.provesTags.ProvesTagsComplex.tab3" defaultTab="false" styleClass="contingut_tab" imageCaption="/images/ico-sm-docnew.gif" imagePosition="left" linkStyleClass="pestanya3"> <br> tercera pestanya <br> </fwk:tab> </fwk:tabPanel> </fwk:form> <br> <br>
Arxius d'internacionalització
jsp.provesTags.ProvesTagsComplex.tab1=Pestanya 1 jsp.provesTags.ProvesTagsComplex.tab2=Pestanya 2 jsp.provesTags.ProvesTagsComplex.tab3=Pestanya 3